
Web 开发工具
Web 开发工具通常称为 devtools。Google Chrome、Firefox、Edge、Safari 和 Opera 等现代 Web 浏览器已将开发工具作为内置功能
Web 开发工具通常称为 devtools。Google Chrome、Firefox、Edge、Safari 和 Opera 等现代 Web 浏览器已将开发工具作为内置功能。
通常,devtools 允许您使用各种 Web 技术,例如 HTML、CSS、DOM 和 JavaScript。
在本教程中,您将学习如何打开 devtools 的控制台选项卡以查看 JavaScript 输出的消息。
Google Chrome 浏览器
首先,打开Google Chrome 浏览器,然后,在 Windows 或者 Linux 按快捷键 F12 打开开发工具,Mac用户按 Cmd+Opt+J。
复制粘帖代码到控制台选项卡,如果你也将 Google Chrome 浏览器的语言设置为英语,控制台选项卡,也就是 Console 选项卡。
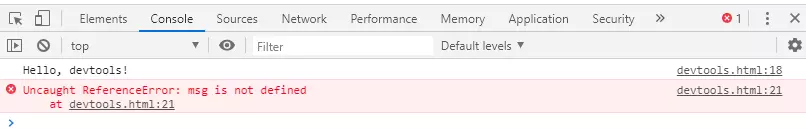
然后将以下代码分成两次,复制到 Google Chrome 浏览器控制台,你将会看到如图所示的正常消息和错误消息。
console.log('Hello, devtools!');
// 下面的代码将会抛出一个错误
let greeting = msg;
第一条消息 'Hello, DevTools!' 是来自代码 console.log('Hello, DevTools!');。
console.log('Hello, DevTools!');要查看变量的值,可以使用 console.log() 方法。例如:
let message = 'Good Morning!';
console.log(message);控制台选项卡的第二条消息是一条错误消息,错误消息通常以红色显示。这是因为变量 msg尚未在代码中定义,但在赋值中被引用。
Uncaught ReferenceError: msg is not defined现在,您可以看到正常消息和错误消息区别,已经如何使用 console.log() 查看变量。这对于新手开始已足够。我们将在后面的教程中深入研究开发工具。
Firefox 火狐和 Edge
通常,您在 Firefox 和 Edge 打开开发工具的控制台选项卡 F12。它们具有相似的用户界面。
结论
在本教程中,您学习了如何打开开发工具 devtools 的控制台选项卡检查 JavaScript 代码打印的消息。












