使用HTML,CSS和JavaScript的构建Web动画
良好的动画可以添加有价值的互动,增强用户的情感体验,并为您的界面添加个性。在本文中,我将向您展示一些可以使用HTML,CSS和JavaScript实现的动画

多年前,网站更专注于向用户展示信息而不考虑如何创建视觉体验,使该网站对用户更加友好。 在过去的几年里,很多事情已经发生了变化:网站所有者现在正在创建视觉体验,让用户留在他们的网站上。
开发人员发现人类往往会因为我们的自然反射而导致移动物体更多地关注移动物体。
通过扩展,向您的网站或应用程序添加动画是一种非常重要的方法,可以将用户注意您网站的重要区域,并透露有关产品的更多信息。
注意:有效动画能够在屏幕上建立用户和内容之间的强烈连接。
什么是Web动画?
创建引人注目的网站是必需的Web动画,使能更好的转换,并吸引用户点击,查看和购买您网站上的东西。
良好的动画可以添加有价值的互动,增强用户的情感体验,并为您的界面添加个性。
目前,有数百个库,工具和插件,可用于创建从简单到复杂的动画。 使用CSS动画,不必利用使用CSS可以轻松完成的动画速度减慢您的网站速度的插件。
在本文中,我将向您展示一些可以使用HTML,CSS和JavaScript实现的动画。
我可以使用CSS动画属性是什么?
一些CSS属性是有动画的,这意味着它们可以用于动画和过渡。
是可以从一个值逐渐改变为另一个值的属性,例如尺寸,颜色,数字,形状,百分比,e.t.c.
我们可以设置背景,背景颜色,边框颜色,过滤器,Flex和字体等属性。
您可以在此处获取所有属性的全面列表此处。
不同种类的动画
有这么多种不同的动画在网站中非常适合使用,并在用户体验中发挥非常重要的作用。
Tooltips提示
Tooltips提示是当用户悬停过时时显示的文本标签,专注于或触摸元素。
换句话说,它是一个简短的信息,当用户在图形用户界面(GUI)中的元素与元素交互时出现。
Tooltips提示可能包含有关其功能的简要帮助文本:

Hover
使用HOVES伪类用于在将鼠标引导鼠标时对元素添加特殊效果。 这样,它有能力在将用户悬停在元素上时捕捉用户的注意。
它是一个有用的方法来显示可点击哪个元素。

Loading加载
加载是非常重要的,因为它们有助于将用户保持在加载时间期间娱乐。 他们还向用户通知用户进度级别,或者在加载完成之前剩余的时间有多少。

Inputs
Inputs动画很大,通常与工具提示和验证组合。 使用Inputs,用户能够快速修复错误并填充缺少字段以完成表单。

Menus菜单
菜单上的动画在UI/UX中发挥着重要作用。 菜单是让用户惊讶的动画类型,并使它们交互式允许它们在整个页面中看到所有内容。
注意:有许多其他动画如页面过渡,视差等

CSS animation动画
到目前为止,我们已经看到了这么多种不同类型的动画,可以用CSS实现,但我还没有解释它的所做。
CSS允许我们在不使用JavaScript的情况下制作HTML元素动画。
要使用CSS动画,必须首先为动画指定一些关键帧。 关键帧按特定时间保持元素的样式。
为了正确理解,我将解释我们将使用的基本属性。
CSS动画由两个基本构建块组成:
@keyframes
关键帧用于指示动画的开始和结尾(以及开始和结束之间的任何中间步骤)。

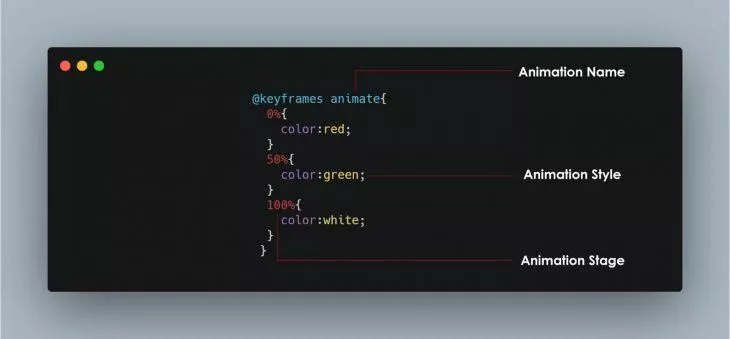
它由3个基本元素组成:
- 动画名称:这只是给予动画的名称,如上面的图片所示。
- 动画阶段:这表示动画的阶段。 它主要代表为百分比,如上图所示。
- 动画样式或CSS属性:这些是预期在动画期间更改的属性。
动画属性
一旦定义了@keyframes,必须添加动画属性以使您的动画功能。
这主要用于定义动画如何发生。
动画属性添加到您想要制作动画的CSS选择器(或元素)。
两个属性对于动画如何生效,这是一个非常重要的。 它们是animation-name和animation-duration。
还有其他属性,如:
animation-timing-function:定义动画的速度曲线或速度。 您可以使用以下预定义的定时选项指定定时:ease,linear,ease-in,ease-out,ease-in-out,initial,inherit。animation-delay:此属性定义动画将启动时。 该值以秒或毫秒(ms)定义。animation-iteration-count:此属性指定动画应播放的次数。animation-direction:此CSS属性设置动画是否应该在向前和向后播放序列之间来回播放,向后或交替。animation-fill-mode:此属性指定当动画未播放时元素的样式(在它开始之前,结束后或两者)。animation-play-state:此属性指定动画是否运行或暂停。
你思考的下一个大问题是:我是否必须随时指定所有这些属性对于我想要制作动画的元素?
我们有动画速记属性。 每个动画属性都可以单独定义,但是对于更清晰的代码,建议您使用动画速记。
所有动画属性按以下顺序都将添加到css动画中
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode] [animation-play-state];看笔
简单的着陆由Olawanle Joel( @olawanlejoel )
在 Codepen 。
这是一个非常简单的衬衫商店着陆页。我决定为衬衫添加一个非常小的动画,所以它可以在访问这个链接后立即抓住用户的注意。
为什么JavaScript?
在您阅读时,您可能会开始询问自己为什么JavaScript被包含在主题中。
我们利用JavaScript来控制CSS动画,并使用一点代码来让动画更好。
看笔
使用HTML,CSS&amp表单验证; JavaScript 由Olawanle Joel( @olawanlejoel )
在 Codepen 。
在上面的代码中,我创建了一种表单来收集用户详细信息,但是如果没有输入,我希望表单字段抖动。
在CSS的帮助下,我可以让它们摇动:
@keyframes inputMove {
0% {
transform: translateX(5px);
}
25% {
transform: translateX(-5px);
}
50% {
transform: translateX(5px);
}
75% {
transform: translateX(-5px);
}
100% {
transform: translateX(0px);
}
}在上面的代码中,输入字段将使用5px移动到(左转),然后最终以100%返回其初始位置(我们使用CSS Transfort属性以实现如上所示 )。 然后,我们将动画属性添加到CSS选择器:
.form-control.error input {
border: 2px solid red;
animation-name: inputMove;
animation-duration: .5s;
}下一件事是:我如何知道这些字段是否为空,用户单击提交按钮?
这是使用JavaScript的地方。我们使用JavaScript来控制我们的动画。
步骤1 :检查是否已单击表单提交按钮。
步骤2 :选择所有表单字段。
步骤3 :检查输入字段是否为空。
步骤4 :使用JavaScript classList属性添加CSS选择器。 您可以在此处了解classList属性 。
一旦表单与所有适当的信息提交,一些气泡将开始滑动。 这是通过CSS动画实现的。
结论
这些只是关于Web动画所需的几件事。 请记住,这是一个非常广泛的主题,但我知道您看到动画的重要性以及为什么您应该考虑为您的项目使用CSS动画。








