你必须知道的nginx概念
Nginx是一种Web服务器,用作反向代理,负载平衡器,邮件代理和HTTP缓存,并且遵循主从结构

Nginx是一种Web服务器,用作反向代理,负载平衡器,邮件代理和HTTP缓存,并且遵循主从结构。
一个复杂的术语和一个令人困惑的定义,里面充斥着令人困惑的大词,对吗?不用担心,我可以帮助您首先了解Nginx中的体系结构和术语的基础。然后,我们将继续安装和创建Nginx配置。

为了使事情变得简单,只需记住:Nginx是一个了不起的Web服务器。
简单来说,Web服务器就像一个中间人。举例来说,假设您要转到www.myfreax.com,然后输入address https://myfreax.com,浏览器会找到该服务器的Web服务器地址,https://myfreax.com然后将其定向到后端服务器,该服务器将响应返回给客户端。
代理与反向代理
Nginx的基本功能是代理。因此,现在需要了解什么是代理和反向代理。
代理
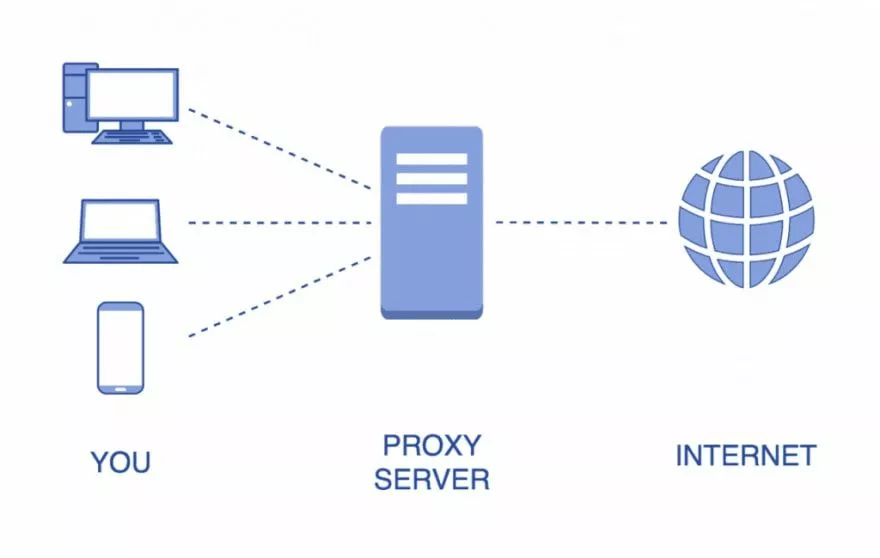
我们有客户端(> = 1),和中间Web服务器(在这种情况下,我们称为代理)。发生的主要事情是Internent服务器不知道哪个客户端正在请求。让我用示意图来解释。

在这种情况下,让client1和client2通过代理服务器将请求request1和request2发送到服务器。现在,来自Internet后端服务器将不知道request1是由client1还是client2发送的,而是直接执行操作返回给代理,再返回给clientX。
反向代理
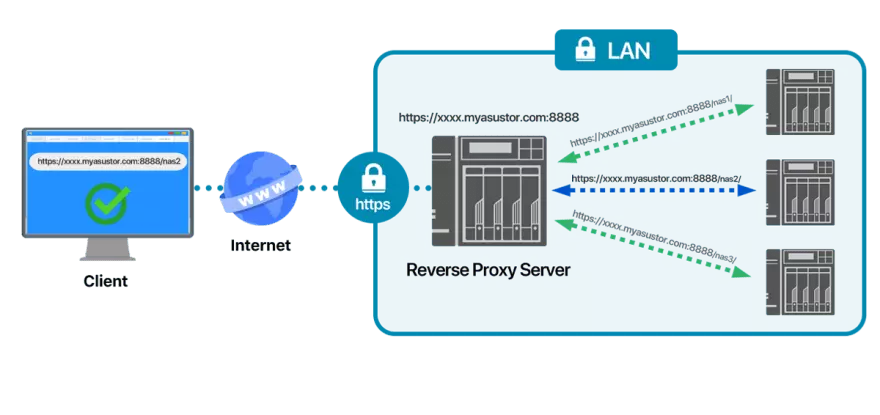
用最简单的术语来说,反向代理与代理的作用相反。在这里,我们将假设有一个客户端,一个中间Web服务器和几个后端服务器(> = 1)。让我们用图表草图来做吧!

在这种情况下,客户端将通过网络服务器发送请求。现在,Web服务器将通过一种算法定向到众多服务器中的任何一个,然后将响应通过Web服务器发送回客户端。因此,在这里,客户端不知道与之交互的后端服务器。
负载均衡
另一个新术语,但是这个术语更容易理解,因为它是反向代理本身的一个实例应用。
让我们来谈谈基本的区别。在负载均衡中,您必须具有2个或更多后端服务器,但是在反向代理设置中,这不是必需的。它甚至可以与1个后端服务器一起使用。
让我们从幕后看一下,如果我们有来自客户端的大量请求,则此负载均衡器将检查每个后端服务器的状态并分配请求,然后将响应更快地发送给客户端。
有状态与无状态应用程序
有状态的应用
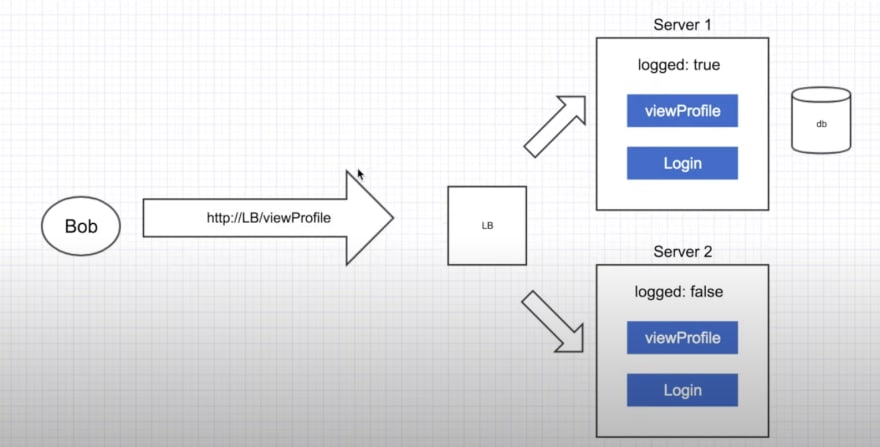
此应用程序存储一个附加变量,用于保存仅可用于服务器的单个实例的信息。
我的意思是,如果为后端服务器server1存储了某些信息,则不会为服务器server2存储某些信息,因此客户端(在此为Bob)进行交互可能/可能不会获得所需的结果,因为它可能与server1或server2进行交互。在这种情况下,server1将允许Bob查看配置文件,而server2则不允许。因此,即使它阻止了数据库的许多API调用并且速度更快,也可能在不同服务器上导致此问题。
无状态应用
现在,无状态是对数据库的API调用,但是当客户端与不同的后端服务器进行交互时,存在的问题就更少了。

我知道你不明白我的意思。很简单,如果我从客户端发送请求,通过网络服务器发送后端服务器server1的请求,它将向客户端提供令牌,以用于访问其他任何请求。客户端可以使用令牌并将请求发送到Web服务器。该Web服务器会将请求连同令牌一起发送到任何后端服务器,并且每个服务器都将提供相同的期望输出。
什么是Nginx?
Nginx是Web服务器,到目前为止,我一直在整个博客中使用术语Web服务器。老实说就像中间人。

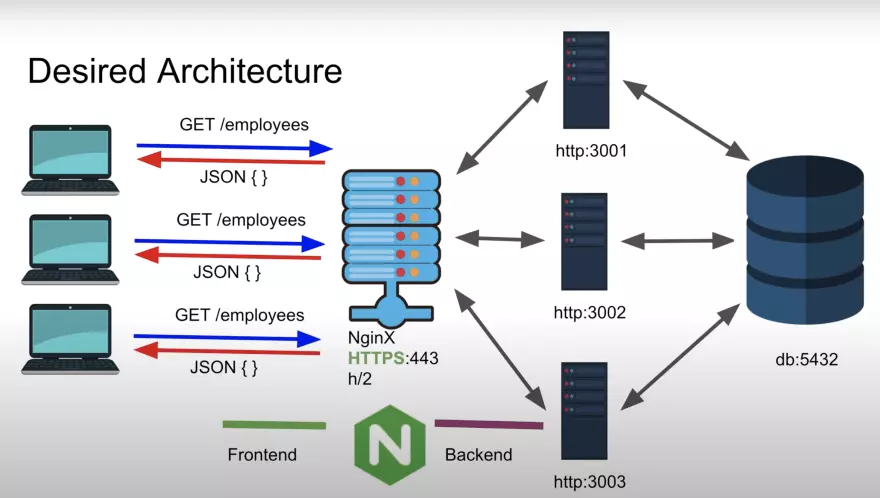
该图并不令人困惑,它只是我到目前为止所解释的所有概念的组合。在此,我们有3个后端服务器运行在端口3001、3002、3003,所有这些后端服务器都使用运行在端口5432的相同数据库。
现在,当客户端GET /employees在https://localhost(默认情况下在端口443上)发送请求时,它将根据算法将该请求传递给任何后端服务器,并从数据库中获取信息,并将JSON发送回Nginx Web服务器并发送回到客户。
如果我们要使用诸如round-robin之类的算法,那么它的作用是假设客户端2向发送了一个请求,https://localhost那么Nginx服务器将首先将该请求传递给端口3000,然后将响应发送回客户端。对于另一个请求,Nginx会将请求传递给3002,依此类推。
信息太多了!但是到此为止,您已经对Nginx是什么以及Nginx使用的术语有了清晰的了解。现在,我们将继续了解安装和配置技术。
安装Nginx
我们终于来了!如果您最终理解了Nginx编码部分的概念,我将感到非常自豪。
好的,让我告诉您,老实说,在任何系统上安装过程都非常简单。我是ubuntu用户,因此将基于它编写命令。但是,对于MAC和Windows以及其他Linux发行版,将类似地进行。
sudo apt update
sudo apt instal nginx -y这是必需的,并且您的系统上现在已装有Nginx!我敢肯定!
如此容易运行!😛
要运行此程序并检查Nginx是否在您的系统上运行,这又太简单了。
sudo systemctl status nginx nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Sat 2020-05-02 20:25:43 UTC; 13s ago
...之后,继续使用您喜欢的浏览器并导航到http://localhost/,您将看到下面的屏幕!

基本配置设置和示例
好的,我们将做一个例子,看看Nginx的魅力。首先,在本地计算机上创建目录结构,如下所示:
.
├── nginx-demo
│ ├── content
│ │ ├── first.txt
│ │ ├── index.html
│ │ └── index.md
│ └── main
│ └── index.html
└── temp-nginx
└── outsider
└── index.html
另外,在html和md文件中包括基本上下文。
我们正在努力实现什么?
在这里,我们有两个单独的文件夹nginx-demo和temp-nginx,每个文件夹包含静态HTML文件。我们将集中精力在公共端口上运行这两个文件夹,并设置我们喜欢的规则。
现在回到正轨。为了对Nginx的默认配置进行更改,我们将在nginx.conf 做出改变,这个文件是位于/etc/nginx/。另外,我的系统中有vim,因此我可以使用vim进行更改,但是您可以自由使用所选的编辑器。
cd /etc/nginx
sudo vim nginx.conf
这将打开一个我真的不想使用的具有默认nginx配置的文件。因此,我通常的做法是复制此配置文件,然后对主文件进行更改。我们也会做同样的事情。
sudo cp nginx.conf copy-nginx.conf
sudo rm nginx.conf && vim nginx.conf
现在,这将打开一个空文件,我们将为其添加配置。
添加基本配置。必须添加events {}因为它通常用于更改Nginx的woker数量。我们在http这里用来告诉Nginx,我们将在OSI模型的第7层工作。
在此,我们告诉nginx监听端口5000,root指向主文件夹中提到的静态文件。
http {
server {
listen 5000;
root /path/to/nginx-demo/main/;
}
}
events {}
接下来,我们将为/content和/outsiderURL添加其他规则,其中,outsider将指向第一步中提到的根目录之外的目录。
此处location /content 我们改变了root的指向,/content子URL都将添加到所定义的root URL的末尾。因此,这里我指定root /path/to/nginx-demo/只是意味着我要告诉Nginx处理http://localhost:5000/content/ URL时向我展示/path/to/nginx-demo/文件夹中静态文件的内容。
http {
server {
listen 5000;
root /path/to/nginx-demo/main/;
location /content {
root /path/to/nginx-demo/;
}
location /outsider {
root /path/temp-nginx/;
}
}
}
events {}
太酷了!现在,Nginx不仅限于定义URL根,还可以设置规则,以便我可以阻止客户端访问某些文件。
我们将在定义的主服务器中编写一条附加规则,以阻止访问任何.md文件。我们可以在Nginx中使用正则表达式,因此我们将规则定义如下:
location ~ .md {
return 403;
}
让我们通过学习流行的命令来结束这一点proxy_pass。现在,我们了解了什么是代理和反向代理,因此,我们首先定义在端口8888上运行的另一个后端服务器。因此,现在我们有2个在端口5000和8888上运行的后端服务器。
我们要做的是,当客户端通过Nginx访问端口8888时,我们会将请求传递到端口5000,并将响应发送回客户端!
server {
listen 8888;
location / {
proxy_pass http://localhost:5000/;
}
location /new {
proxy_pass http://localhost:5000/outsider/;
}
}
让我们一起看看最终的完整代码!😁
http {
server {
listen 5000;
root /path/to/nginx-demo/main/;
location /content {
root /path/to/nginx-demo/;
}
location /outsider {
root /path/temp-nginx/;
}
location ~ .md {
return 403;
}
}
server {
listen 8888;
location / {
proxy_pass http://localhost:5000/;
}
location /new {
proxy_pass http://localhost:5000/outsider/;
}
}
}
events {}
每次改变nginx配置都需要重启nginx或者重载,现在让我们重启nginx以测试我们的nginx指令是否正确的运行
sudo systemctl restart nginx结论
我们已经对Nginx及其配置有了基本的了解。如果您对Nginx的高级配置感兴趣,请通过评论告知我。然后,享受编码并探索Nginx的魔力!








