JavaScript DocumentFragment 文档片段
在将 DOM 节点更新到活动 DOM 树之前,你可以使用 DocumentFragment 组合 DOM 节点然后更新 DOM 树这使你可以获得更好的性能体验

在本教程中,您将学习如何使用 JavaScript DocumentFragment API 组合 DOM 节点并追加到 DOM 树。
JavaScript DocumentFragment 接口简介
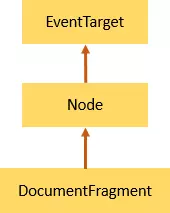
DocumentFragment 接口是 Document 的轻量级版本,它像标准文档(Document)一样存储一段文档结构。然而, DocumentFragment 不是活动 DOM 树的一部分。
如果您对文档(Document)片段进行更改,则不会影响文档(Document)或产生任何性能。
通常,您使用 DocumentFragment 来组合 DOM 节点,并使用 appendChild 或 insertBefore 方法将其追加或插入到活动的 DOM 树。
要创建新的文档片段,请使用 DocumentFragment 构造函数如下所示:
let fragment = new DocumentFragment();或者您可以使用 Document 对象的 createDocumentFragment 方法:
let fragment = document.createDocumentFragment();DocumentFragment 继承其父级 Node 的方法,并且还实现 ParentNode 的 querySelector和 querySelectorAll 等接口的方法。

JavaScript DocumentFragment 示例
假设您有一个<ul> 元素其属性 id 的值是 language:
<ul id="language"></ul>以下代码创建一个 <li> 元素的列表并使用 DocumentFragment 附加每个 <li> 元素到 <ul> 元素:
let languages = ['JS', 'TypeScript', 'Elm', 'Dart','Scala'];
let langEl = document.querySelector('#language')
let fragment = new DocumentFragment();
languages.forEach((language) => {
let li = document.createElement('li');
li.innerHTML = language;
fragment.appendChild(li);
})
langEl.appendChild(fragment);代码是如何运行的:
- 首先,使用
querySelector方法传递 id 选择<ul>元素。 - 其次,创建一个新的文档片段 DocumentFragment。
- 第三,为
languages数组中的每个元素创建一个<li>元素,将languages数组元素的值分配给li元素的innerHTML,并将所有新创建的li元素附加到文档片段 DocumentFragment。 - 最后,将文档片段附加到
<ul>元素。
把它们放在一起:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DocumentFragment Demo</title>
</head>
<body>
<ul id="language"></ul>
<script>
let languages = ['JS', 'TypeScript', 'Elm', 'Dart', 'Scala'];
let langEl = document.querySelector('#language');
let fragment = new DocumentFragment();
languages.forEach((language) => {
let li = document.createElement('li');
li.innerHTML = language;
fragment.appendChild(li);
})
langEl.appendChild(fragment);
</script>
</body>
</html>结论
在将 DOM 节点更新到活动 DOM 树之前,你可以使用 DocumentFragment 组合 DOM 节点然后更新 DOM 树这使你可以获得更好的性能体验。




