JavaScript setTimeout 定时器函数
您将学习如何使用 JavaScript setTimeout() 设置计时器并在计时器到期后执行回调函数
在本教程中,您将学习如何使用 JavaScript setTimeout() 设置计时器并在计时器到期后执行回调函数。
JavaScript setTimeout 简介
setTimeout() 是 window 对象的方法。设置一个定时器并在定时器到期后执行回调函数。
下面是 setTimeout() 的语法形式:
let timeoutID = setTimeout(cb [,delay], arg1, arg2,...);在这个语法中:
cb是定时器到期后执行的回调函数。delay是计时器在执行回调函数之前应等待的时间(以毫秒为单位)。如果省略,则delay默认为 0。arg1,arg2, ... 是传递给cb回调函数的参数。
setTimeout() 返回一个正整数的定时器ID timeoutID,用于标记由于调用 setTimeout 方法而创建的计时器。可将timeoutID 传递给 clearTimeout() 方法来取消超时。
JavaScript setTimeout 示例
下面创建两个简单的按钮并将它们挂接到 setTimeout() 和 clearTimeout()。
当您单击 Show 按钮时,showAlert() 将调用 并在 3 秒后显示一个警报对话框。要取消超时,请单击该Cancel按钮。
HTML
<p>JavaScript setTimeout Demo</p>
<button onclick="showAlert();">Show</button>
<button onclick="cancelAlert();">Cancel</button>JavaScript
var timeoutID;
function showAlert() {
timeoutID = setTimeout(alert, 3000, 'setTimeout Demo!');
}
function clearAlert() {
clearTimeout(timeoutID);
}JavaScript setTimeout 工作原理
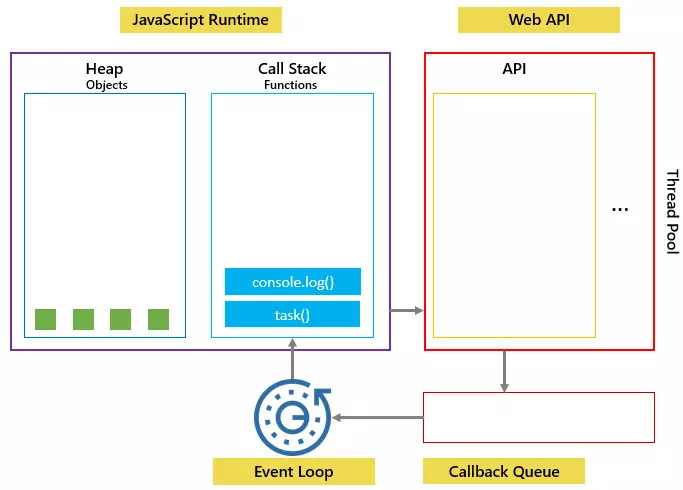
JavaScript 是单线程的,因此它一次只能执行一项任务。这意味着它在给定时间内只能执行一项任务。除了 JavaScript 引擎之外,Web 浏览器还有其他组件,例如事件循环、调用堆栈和 Web API。
当您调用 setTimeout() 时,JavaScript 引擎会创建一个新的函数执行上下文并将其放置在调用堆栈上。
在 Web 浏览器的 Web API 组件执行 setTimeout() 并创建计时器。当计时器到期时,传入 setTimeout() 的回调函数将被放入回调队列中。
事件循环监控调用堆栈和回调队列。当调用堆栈为空时,它从回调队列中删除回调函数并将其放入调用堆栈。一旦回调函数位于调用堆栈上,就会执行它。
请阅读以下示例:
function task() {
console.log('setTimeout Demo!')
}
setTimeout(task, 3000);在这个例子中:
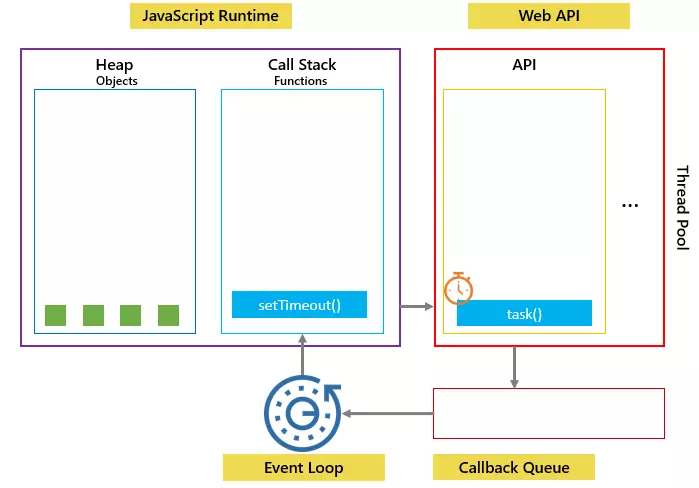
首先,setTimeout() 放置在调用堆栈(call stack)上。setTimeout() 在 Web API 创建一个计时器。

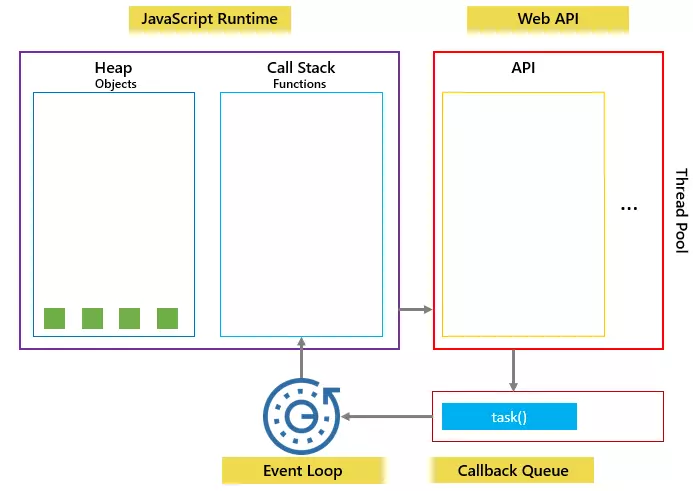
其次,大约 3 秒后,定时器到期, task 被推送到回调队列并等待下一次执行机会。

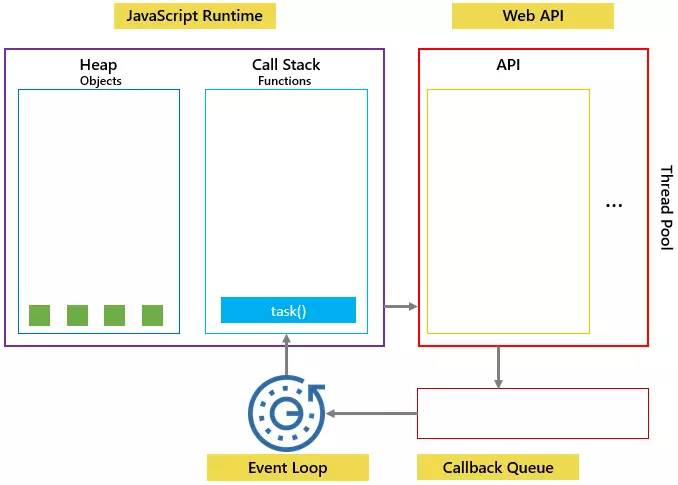
第三,由于调用堆栈为空,因此事件循环从回调队列中删除 task(),将其放入调用堆栈中并执行:

第四,在 setTimeout() 里面的 console.log() 执行并创建一个新的函数执行上下文。

最后,一旦完成,console.log()和 task() 就会从调用堆栈中弹出。
结论
setTimeout() 是 window 对象的方法。setTimeout() 设置一个计时器,并在计时器到期时执行回调函数。