
JavaScript Promise.allSettled() 静态方法
您将了解 Promise.allSettled() 静态方法
在本教程中,您将了解 Promise.allSettled() 静态方法。
Promise.allSettled() 方法介绍
ES2020 引入接受 Promise.allSettled() 方法,该方法接受一个 promises 列表参数并返回一个新的 Promise,新的 promise 会等待 promises 列表参数的所有 Promise 解决或者拒绝。
下面展示 Promise.allSettled() 静态方法的语法:
Promise.allSettled(iterable);iterable 是包含 Promise 的可迭代的对象 。Promise.allSettled() 返回一个挂起的 Promise。该 Promise 解决后返回一个对象数组,每个对象都描述 Promise 列表的结果。
每个对象都有两个属性:status 和 value(或 reason )。
status可以是fulfilled或rejected。value是,promise 被解决返回的值或者是被拒绝的reason。
下图说明 Promise.allSettled() 方法的工作原理:

在此图中:
promise1在t1因为error被拒绝 。promise2在t2时解释为value。Promise.allSettled()方法解释为一个数组,其中包含描述promise1和promise2的状态结果对象。
JavaScript Promise.allSettled() 示例
以下示例使用 Promise.allSettled() 来等待所有输入 Promise 的完成:
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The first promise has resolved');
resolve(10);
}, 1 * 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The second promise has rejected');
reject(20);
}, 2 * 1000);
});
Promise.allSettled([p1, p2])
.then((result) => {
console.log(result);
});
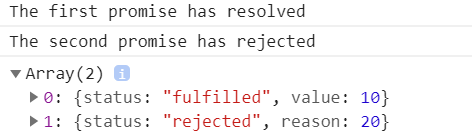
输出:

怎么运行的:
- 第一个 Promise
p1在一秒后解析为值10。 - 第二个 Promise
p2在两秒后因某个原因被拒绝。 Promise.allSettled()返回一个承诺,该承诺解析为具有两个元素的数组result。第一个元素是p1解析的对象,第二个元素是另一个p2被拒绝的对象。
结论
Promise.allSettled() 方法接受一个可迭代的 promise 并返回一个新的 promise,当每个输入的 promise 都被解决或者拒绝时,Promise.allSettled() 将会返回可描述每个 promise的值或者拒绝原因。
















