JavaScript Location 位置
Location 对象表示文档的当前位置 (URL)。您可以通过引用 document 或 window 对象的 location 属性来访问该对象

在本教程中,您将了解 JavaScript Location 对象以及如何有效地操作 Location API。
Location 对象表示文档的当前位置 (URL)。您可以通过引用 document 或 window 对象的 location 属性来访问该对象。
window.location 和 document.location 两者都链接到同一个 Location 对象。
JavaScript 位置属性
假设当前的 URL 是:
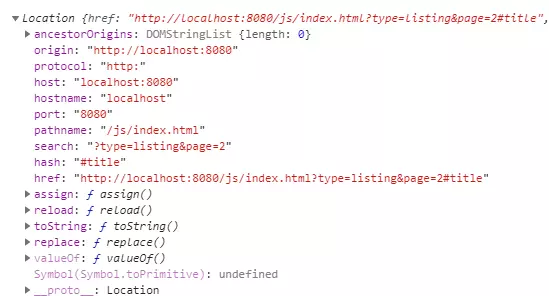
http://localhost:8080/js/index.html?type=listing&page=2#title下图是 Location 对象的属性:

Location.href
location.href 是一个包含整个 URL 的字符串。
"http://localhost:8080/js/index.html?type=listing&page=2#title"
Location.protocol
location.protocol 表示当前 URL 使用的协议的字符串,通常是HTTPS / HTTP,包括最后的冒号 :。
'http:'Location.host
location.host 代表主机名:
"localhost:8080"Location.port
location.port 表示 URL 的端口号。
"8080"Location.pathname
location.pathname 包含一个首字母 '/' ,后跟 URL 的路径。
"/js/index.html"Location.search
location.search 是一个字符串,表示 URL 的查询字符串:
"?type=listing&page=2"Location.hash
location.hash 返回一个字符串,其中包含 URL 从 “#” 后面的所有字符串。
"#title"Location.origin
location.origin 返回的是一个字符串,是你上一页面的 URL。
"http://localhost:8080"Location.username
location.username 是一个字符串,包含域名之前的用户名。
Location.password
location.password 是一个字符串,表示域名之前指定的密码。
Location 方法
Location 对象有许多有用的方法,例如 assign()、reload() 和 replace()。
assign
assign() 方法接受 URL,立即导航到该 URL,并在浏览器的历史记录堆栈中创建一个记录。
location.assign('https://www.myfreax.com'); 当给 window.location 或者 location.href 设置为 URL 时,会隐式调用 assign() 方法:
window.location = 'https://www.myfreax.com';
location.href = 'https://www.myfreax.com';如果更改 hostname、pathname 或 port 属性,页面将使用新的值重新加载。请注意,更改 hash 属性不会重新加载页面,但会在浏览器的历史堆栈中创建新的记录。
当浏览器的历史堆栈中创建新记录时,您可以单击浏览器的后退按钮导航到上一页。
replace
replace() 方法与 assign() 方法类似,只是它不会在浏览器的历史记录堆栈中创建新记录。因此,您无法单击后退按钮返回上一页。
以下代码使用 Location 的 replace() 方法在 3 秒后导航到 URL https://www.myfrex.com:
setTimeout(() => {
location.replace('https://www.myfrex.com');
}, 3000);reload
reload 方法重新加载当前显示的页面。当您不带参数调用 reload() 方法时,浏览器将以最有效的方式重新加载页面。
例如,如果页面资源自上次请求以来未发生更改,则会从浏览器的缓存中加载页面资源。要强制从服务器重新加载,请传递 true 给 reload 方法:
reload(true);请注意,reload() 后面的代码可能会执行,也可能不会执行,具体取决于网络延迟和系统资源等许多因素。因此,最好将 reload() 放置在代码的最后一行。
结论
Location 对象表示页面的当前 URL。可以通过 window.location 或 document.location 访问它。
Location 对象具有许多表示 URL 的属性,例如 protocol、host、pathname 和search 。
要操纵 Location API,您可以设置其属性新值或使用 assign()、replace() 和reload() 方法。








