JavaScript 数据类型
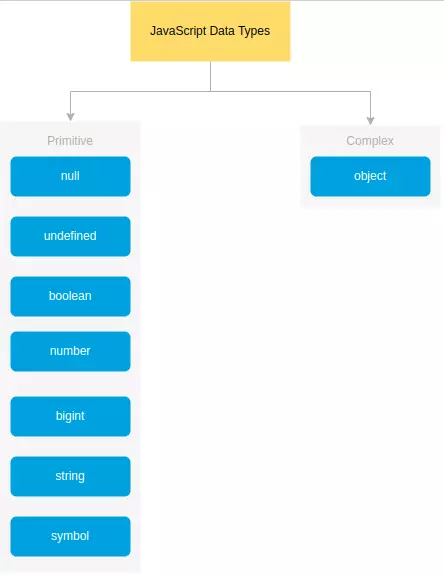
JavaScript原始数据类型包括有object,null,undefined,boolean,number,string

JavaScript 原始数据类型包括 object,null,undefined,boolean,number,string。
symbol 从 ES2015 开始可用,bigint 从 ES2020 开始可用。其中 object 是一个复杂的数据类型。

JavaScript 是一种动态类型语言。这意味着变量不与类型相关联。换句话说,变量可以保存任何类型的值。
例如在下面的 type.js 文件中,counter 变量初始化的值是 120,之后被赋值为布尔值 false ,然后又被赋值为字符串 foo,
let counter = 120; // counter is a number
counter = false; // counter is now a boolean
counter = "foo"; // counter is now a string如果你需要知道当前变量存储的值类型,可以使用 JavaScript 的 typeof 运算符,获得变量的数据类型。
let counter = 120;
console.log(typeof(counter)); // "number"
counter = false;
console.log(typeof(counter)); // "boolean"
counter = "Hi";
console.log(typeof(counter)); // "string"undefined 未定义
undefined 类型是只有一个原始类型的值 undefined。默认情况下,当一个变量被声明但未初始化时,变量被赋值为 undefined。
在下面的示例中,我们在第一行声明一个变量 counter。由于 counter 尚未初始化,因此为其分配的值是 undefined。counter 的类型也是 undefined。
值得注意的是,当您使用尚未声明的变量时,typeof 运算符也会返回 undefined。
let counter;
console.log(counter); // undefined
console.log(typeof counter); // undefinednull 空类型
null 类型是第二种原始数据类型,也只有一个值 null。
当你在浏览器的控制台运行代码 typeof null 时,代码将会返回一个对象。这是一个在 Javascript 的 Bug。
虽然有人曾经提出过修复此错误,但被拒绝。原因是修复此 Bug 会破坏许多现有Web 网站。
在 JavaScript 数据类型 null 是等于 undefined 的,但不是全等 ===,因为在 Javascript 的 null 值是等于布尔值 false,undefined 也是如此。
let obj = null;
console.log(typeof obj); // object
console.log(null == undefined); // true
number 数值类型
JavaScript 使用 number 类型来表示整数和浮点数。下面的语句声明一个变量并用一个整数初始化它的值。
let num = 100;
要表示浮点数,请包含一个小数点,后跟至少一个数字。
let price= 12.5;
let discount = 0.05;如果数字看起来是整数,例如代码 let price = 200.00;,JavaScript 会自动将浮点数转换为整数。
原因是 JavaScript 总是希望使用更少的内存,因为浮点值使用的内存是整数值的两倍。
如果要获取数值类型的范围,可以打开浏览器控制台运行代码 Number.MIN_VALUE 获取最小值和运行代码 Number.MAX_VALUE 获取最大值。
console.log(Number.MAX_VALUE); // 1.7976931348623157e+308
console.log(Number.MIN_VALUE); // 5e-324此外,您可以使用 Infinity 和 -Infinity 来表示无限数。
console.log(Number.MAX_VALUE + Number.MAX_VALUE); // Infinity
console.log(-Number.MAX_VALUE - Number.MAX_VALUE); // -InfinityNaN 非数值类型
NaN 代表非数值。它是一个特殊的数值,表示一个无效的数字。当强制转换字符串为数值时,它会返回 NaN。
NaN 有两个特点。第一特点是所有与 NaN 的运算都会返回 NaN ,例如代码console.log(NaN/2);。
第二个特点是 NaN 不等于任何值,包括它自己本身,例如代码 console.log(NaN == NaN);。
console.log('a'/2); // NaN;
console.log(NaN/2); // NaN
console.log(NaN == NaN); // falsestring 字符串类型
在 JavaScript,字符串是零个或多个字符的序列。字符串字面量以单引号 ' 或双引号 " 开始和结束。
以双引号开头的字符串必须以双引号结尾。同样,以单引号开头的字符串也必须以单引号结尾。
如果要在字符串中使用单引号或双引号,则需要使用反斜杠对其进行转义。例如代码。
let message = 'I\'m also a valid string';JavaScript 字符串是不可变的。这意味着它一旦创建就无法修改。但是,您可以从现有字符串创建新字符串。
在 string.js 例子中首先初始化变量 str 的值是'JavaScript' 。然后使用加号运算符连接 'JavaScript' 与 ' String' 。
最后重新赋值给变量 str ,此时变量 str 值是 'Javascript String'。
在幕后,JavaScript 引擎创建一个新字符串来保存 'JavaScript String' 并销毁原始字符串 'JavaScript' 和 'String'。
let str = 'JavaScript';
str = str + ' String';boolean 布尔类型
boolean 类型有两个字面值,分别是 true 和 false。下面的示例声明了两个保存布尔值的变量。
JavaScript 允许将其他类型的值转换为布尔值的 true 或 false。要将另一种数据类型的值转换为布尔值,请使用 Boolean() 函数。
let inProgress = true;
let completed = false;
console.log(typeof completed); // boolean要将另一种数据类型的值转换为布尔值,可以使用 Boolean() 函数。下表显示了转换规则:
| 类型 | true | false |
|---|---|---|
| string | 非空字符串 | 空字符串 |
| number | 非 0 数值和 Infinity | 0, NaN |
| object | non-null object | null |
| undefined | undefined |
symbol 符号类型
JavaScript 在 ES6 添加了原始类型 symbol 符号 。与其他原始类型不同,symbol 类型没有字面量的形式。
要创建符号,请调用 Symbol 函数,每次调用 Symbol 函数都会创建一个新的唯一值。您可以在 Symbol 教程中了解更多关于 Symbol 信息。
symbol 值可以作为对象属性的标识符,通常使用它来创建对象的私有属性和方法,这是 Symbol 数据类型存在的目的。
let s1 = Symbol();
console.log(Symbol() == Symbol()); // falsebigint 类型
BigInt 是一种内置对象,它提供了一种方法用于表示大于 253–1 的整数。这原本是 JavaScript 中可以用 Number 表示的最大数字。BigInt可以表示任意大的整数。
要创建 bigint 数字可以在一个整数的后面加追加字母 n ,例如 10n,或者调用 BigInt() 函数并传递一个整数值或者是字符串的数字。
如果传递的是字符串的数字, BigInt() 将会强制转换字符串类型为数值。您将在此处了解 bigint 类型的更多信息。
let pageView = 9007199254740991n;
console.log(typeof(pageView)); // 'bigint'object 对象类型
在 JavaScript,对象是属性的集合,每个属性都定义为键值对。对象的属性名称可以是任何字符串或者符号 symbol 的值。
代码 let emptyObject = {}; 使用对象字面量语法定义了一个空对象。
let emptyObject = {};代码 let person = { firstName: 'John', lastName: 'Doe'}; 定义具有两个属性的 person 对象:firstName 和 lastName。
let person = { firstName: 'John', lastName: 'Doe'};如果属性名称不是有效标识符,您可以在属性名称周围使用单引号或者双引号。例如,如果对象的属性名称是 full-name,则必须单双引号包裹 "first-name"。
对象的属性不仅可以保存简单值,也可以保存复杂的数据类型对象。
let contact = {
firstName: 'web',
lastName: 'myfreax',
'full-name':'web@myfreax'
email: 'web@myfreax.com',
phone: '408555-9999',
address: {
building: '4000',
street: 'North 1st street',
city: 'San Jose',
state: 'CA',
country: 'USA'
}
}要访问对象的属性,您可以使用点符号 . 或者类似数组的符号 []。当要访问属性嵌套的对象时,也可以继续使用点符号 . 访问嵌套的属性。
如果你访问一个不存在的属性,你会得到一个未定义的值。
console.log(contact.firstName);
console.log(contact.lastName);
console.log(contact.age); // undefined
console.log(contact['phone']); // '(408)-555-9999'
console.log(contact['email']); // 'web@myfreax'
console.log(contact['address']['building']); // '4000'
console.log(contact.address.building); // '4000'
结论
JavaScript 的原始数据类型是 number、string、boolean、null、undefined 和 symbol以及 bigint 和复杂类型对象 object。








