如何使用stetho和chrome调试Andorid应用
Stetho是Android应用程序的调试桥。启用它后,开发人员即可通过Chrome开发者工具来调试应用,这些功能都源于Chrome桌面浏览器。开发者还可以有选择性启用可选的dumpapp导出工具,该工具为应用程序内部的命令行提供了强大的界面
Stetho是Android应用程序的调试桥接器。启用它后,开发人员即可通过Chrome开发者工具来调试应用,这些功能都源于Chrome桌面浏览器。开发者还可以有选择性启用可选的dumpapp工具,该工具为应用程序内部的命令提供了与chrome界面交互强大的能力。
在教程中,我们将说明如何使用Stetho和chrome Chrome DevTools的开发工具调试Android应用HTTP请求,SQLite数据库相关的问题。
特点

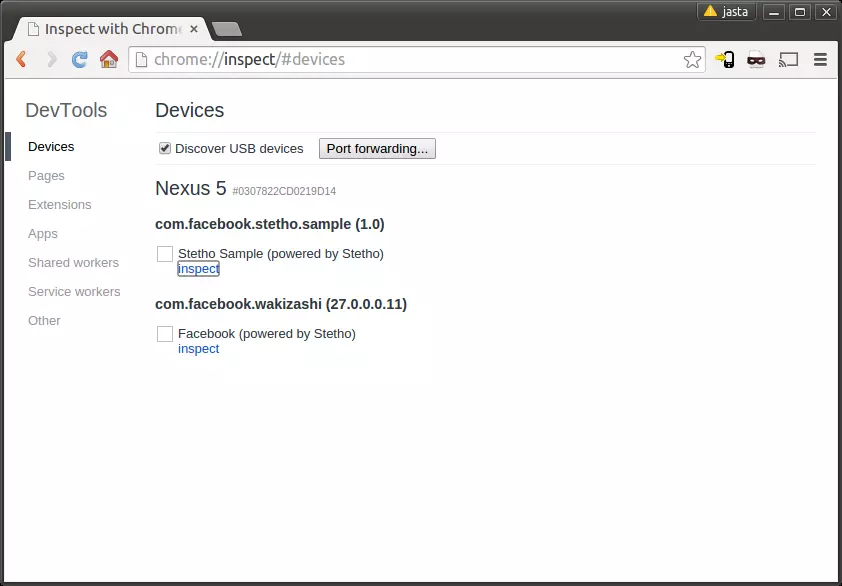
通过集成Stetho即可开启Chrome DevTools的调试,它为您的应用程序提供的客户端到服务器协议的实现。集成应用程序后,只需导航到chrome://inspect并单击“检查”即可开始使用。
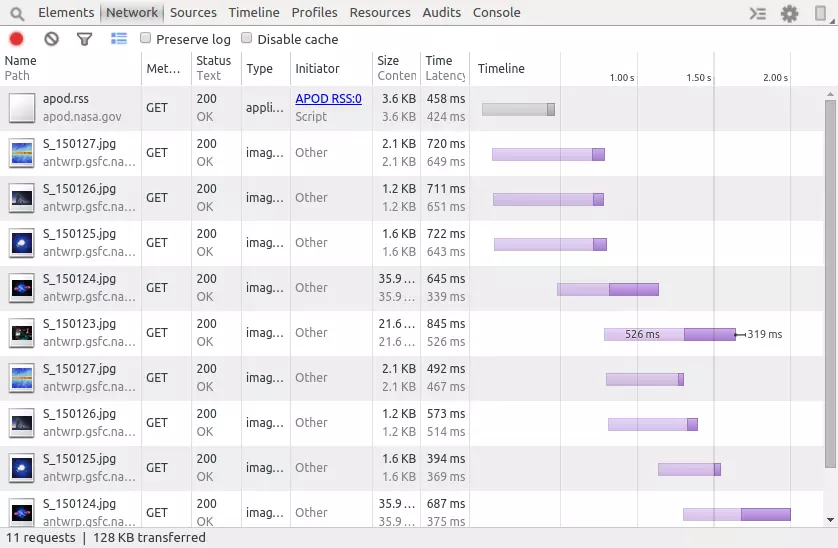
网络检查

利用各种Chrome开发者工具功能进行网络检查,包括图像预览,JSON响应,甚至将请求导出HAR,CURL等。
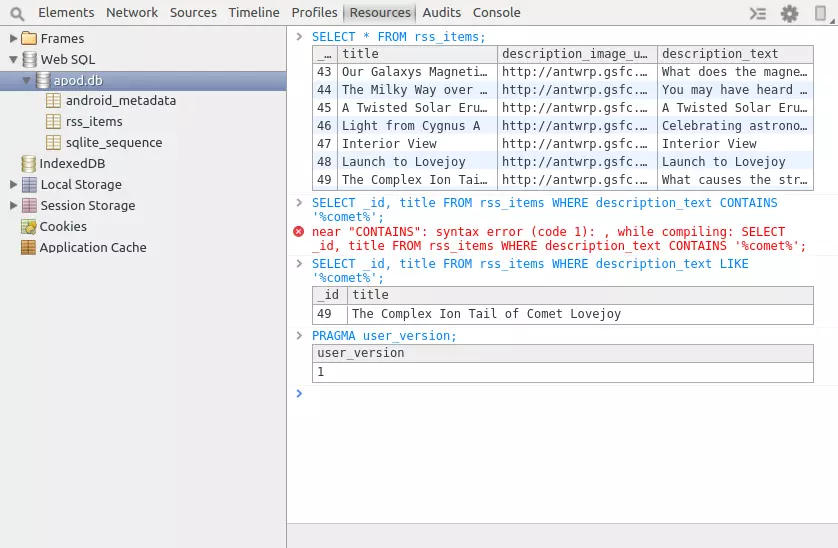
SQLite数据库

SQLite数据库可以通过完整的可视化和交互式的界面完成读/写的操作。
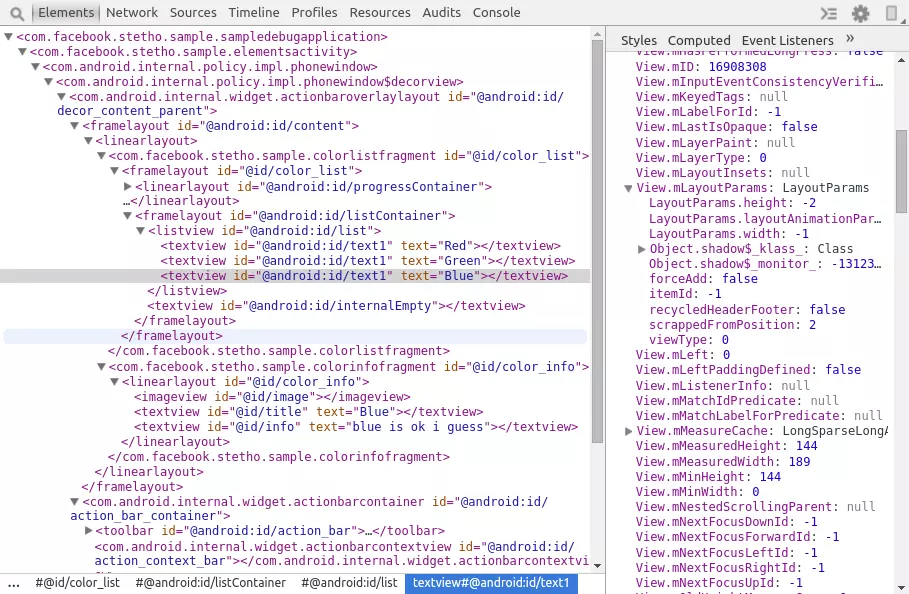
查看Android布局层次结构

支持查看Android布局层次结构(API 15及更高版本),比如实际上放置在层次结构中的实例,视图突出显示以及点击视图以跳转到层次结构中的位置。
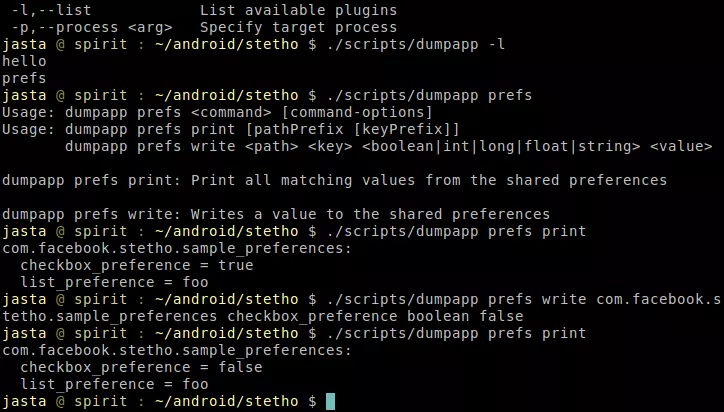
dumpapp

Dumpapp扩展了上面显示的DevTools UI功能之外,也为应用程序组件提供了更广泛的可扩展的命令行界面。提供了一组默认插件,但dumpapp的真正强大之处在于你还能够轻松创建自己的插件。
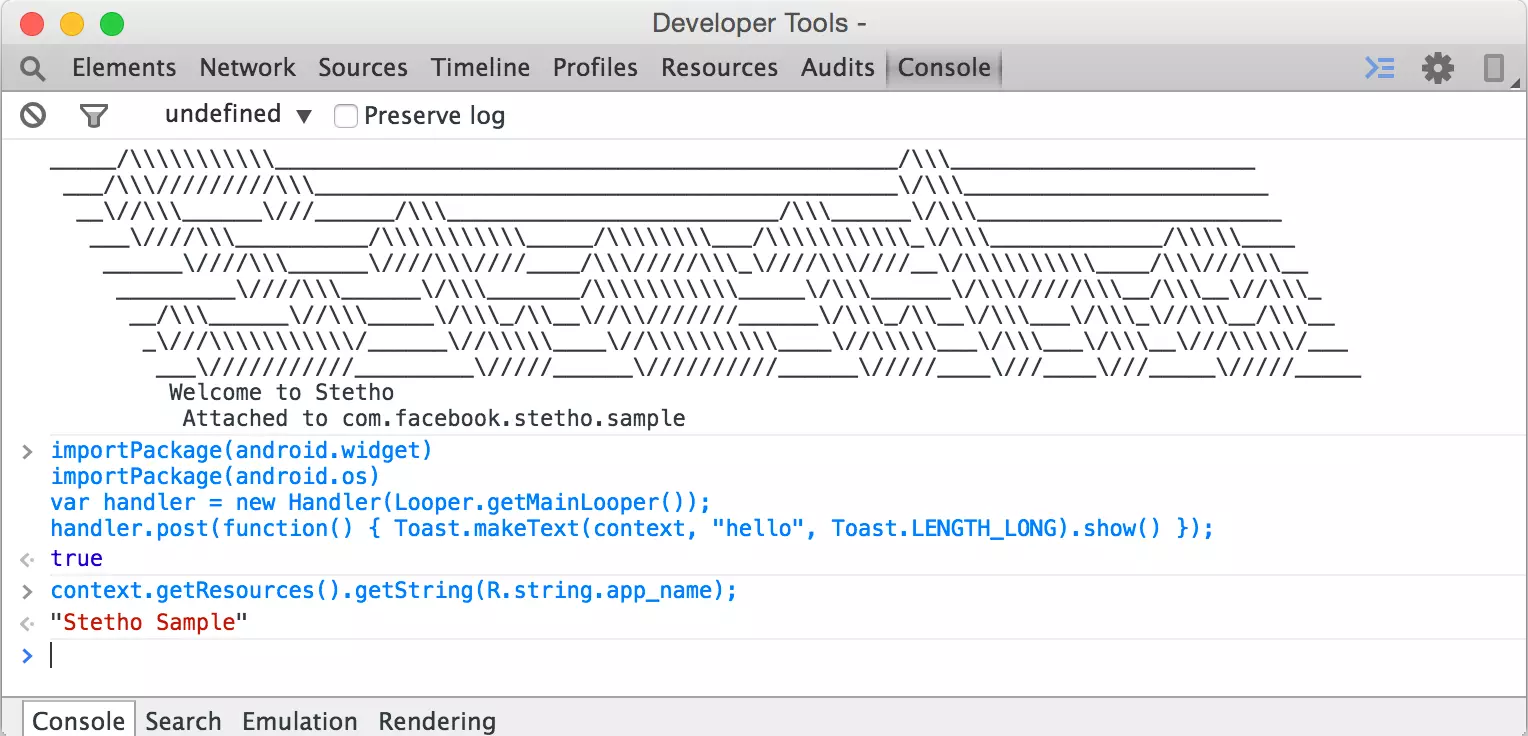
Javascript控制台

Javascript控制台允许你执行可以与应用程序,甚至Android SDK交互的JavaScript代码。
安装
可以通过Gradle或Maven作为依赖添加到你项目中。
Gradle
// Gradle dependency on Stetho
dependencies {
compile 'com.facebook.stetho:stetho:1.5.1'
}
<dependency>
<groupid>com.facebook.stetho</groupid>
<artifactid>stetho</artifactid>
<version>1.5.1</version>
</dependency>
下面的依赖根据自己使用HTTP库选择一个。
dependencies {
compile 'com.facebook.stetho:stetho-okhttp3:1.5.1'
}
或者
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.5.1'
}
或者
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.5.1'
}
集成到你的应用
Stetho为现有Android应用程序提供无缝集成且简单的功能。在您的Application类中只有一个简单的初始化步骤:
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
}
}这将会开启大多数默认的配置,但不会启用一些额外的钩子,比如网络检查。有关各个子系统的详细信息,请参Context
启用网络检查
如果您在2.2.x +或3.x版本中使用流行的OkHttp库,则可以使用Interceptors系统自动连接接到现有堆栈。这是目前启用网络检查的最简单,最直接的方法。
对于OkHttp 2.x
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());
对于OkHttp 3.x
new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor())
.build();
由于拦截器可以修改请求和响应,因此可以在所有其他拦截器之后添加Stetho拦截器,以准确查看网络数据。
如果您正在使用HttpURLConnection,您可以使用StethoURLConnectionManager来协助集成,但这种方法会有一些警告。您必须显式添加Accept-Encoding: gzip到请求标头并手动处理压缩响应,以便Stetho报告压缩的数据有效长度。
自定义dumpapp插件
自定义插件是扩展dumpapp系统的首选方法,可以在配置期间轻松添加。只需更换配置步骤:
Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new DumperPluginsProvider() {
@Override
public Iterable<DumperPlugin> get() {
return new Stetho.DefaultDumperPluginsBuilder(context)
.provide(new MyDumperPlugin())
.finish();
}
})
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
.build());